Tym poradnikiem otwieramy premierowo cykl artykułów, które będziemy współtworzyć razem ze społecznością theBrief na Facebooku (← kliknij i dołącz), która skupia osoby z branży kreatywnej, specjalizujące się między innymi w projektowaniu graficznym.
Zanim zaczniemy, warto wyjaśnić podstawy. Jaka jest różnica między logo, a logotypem? I dlaczego mówi się font, a nie czcionka?
✦ Logo, a logotyp
Wbrew pozorom logo i logotyp to wcale nie są synonimy. Według definicji, logo i logotyp oznaczają dwa różne zjawiska. Logotyp może zostać określony jako logo, ale w drugą stronę (logo jako logotyp) już nie.
Zgodnie z definicjami ukutymi przez Angusa Hylanda i Stevena Batemana((Symbol, S. Bateman, A. Hyland, Laurence King Publishers, 2011.)):
➔ Logo to unikalna i specyficzna forma graficzna, stylizowany napis, symbol lub inna forma ekspresji graficznej, służąca do identyfikacji marki, firmy lub organizacji. Logo umieszcza się w materiałach drukowanych, reklamach, artykułach piśmienniczych, szyldach, etc.
➔ Logotyp to typograficzna stylizacja nazwy lub słowa, której zadaniem jest identyfikować markę, firmę lub organizację. Nazwa początek bierze od greckiego słowa „logos”, czyli słowo.
Dla wszystkich osób, które chcą zgłębić temat:
Logo, logotyp czy znak? O dobrych (i złych) praktykach w projektowaniu – Patryk Hardziej
Jedna kwestia wyjaśniona. Przechodzimy do następnej.
✦ Dlaczego font, a nie czcionka?
To niuans, ale istotny, szczególnie dla osób reprezentujących branżę kreatywną. Wprawdzie oba sfromułowania – font oraz czcionka – oznaczają to samo, fontem jednak przyjęło się określać cyfrowy krój pisma. Upraszczając – kiedy mowa jest o kroju pisma – można użyć wyrażenia font lub czcionka. Mając na myśli cyfrowy krój pisma, lepiej posłużyć się określeniem “font”.
Aby to sobie zobrazować, warto czcionkę osadzić w historii branży drukarskiej. Dawniej czcionką nazywano kawałek metalu, zwykle w formie niewielkiego bloku, który służył do odbijania konkretnych liter, a w następstwie słów na papierze.
Font z kolei jest wirtualny, nie przybiera żadnej fizycznej formy czy postaci (co innego już po wydruku! :)).
✦ Krój pisma odpowiedni do logo
A teraz do brzegu. Jaki font wybrać do projektu logo to jedno z tych pytań, na które nie ma dobrej odpowiedzi. Albo takie, w którym najczęściej padającą odpowiedzią jest “to zależy”. 🙂
Jeśli ma być porządne logo to się projektuje krój od zera pod nie.
Dominik G.
Też mi się wydaje, że to nie bardzo można tak określić – mega zależy od projektu – jaka jest ekspresja brandu, który logo ma reprezentować – typo musi z tym współgrać.
Borys K.
Jak się jednak okazuje, można spróbować wybrać faworyta lub font na tyle uniwersalny, że będzie stanowił dobrą typograficzną bazę do różnych projektów.
CIEKAWE JEST OBSERWOWANIE, JAK TEN SAM FONT MOŻE PRZYBIERAĆ INNĄ TWARZ W ZALEŻNOŚCI OD LOGO, W KTÓRYM JEST UŻYTY. OMEGA, SUPREME, GILLETTE, PAYPAL, REDBULL – WSZYSTKIE TE MARKI UŻYWAJĄ FUTURY, NATOMIAST KAŻDE LOGO MA ZUPEŁNIE INNY KLIMAT.
~Emanuele Abrate

✦ Jaki font jest najlepszy do zaprojektowania logo(typu)?
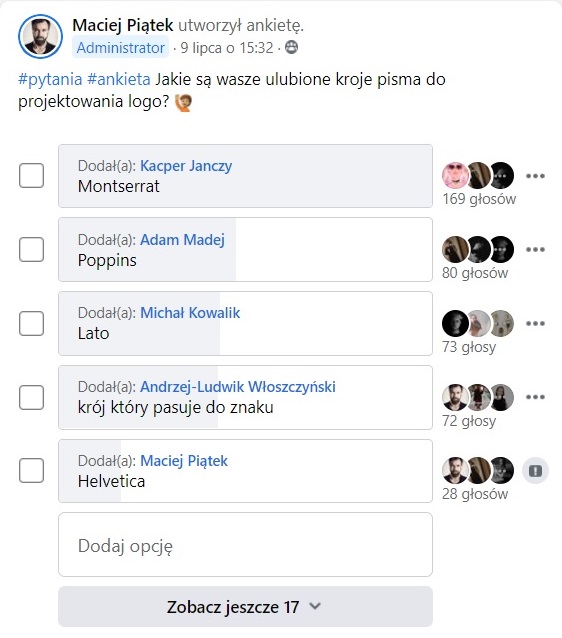
O pomoc w wyłonieniu kilku topowych fontów do zaprojektowania logo poprosiliśmy społeczność theBrief((https://www.facebook.com/groups/BriefCoZnosiPsychikaGrafikaGrupa)). Poniżej publikujemy odpowiedzi, które pojawiały się najczęściej.

✦ Top 5 fontów do logo
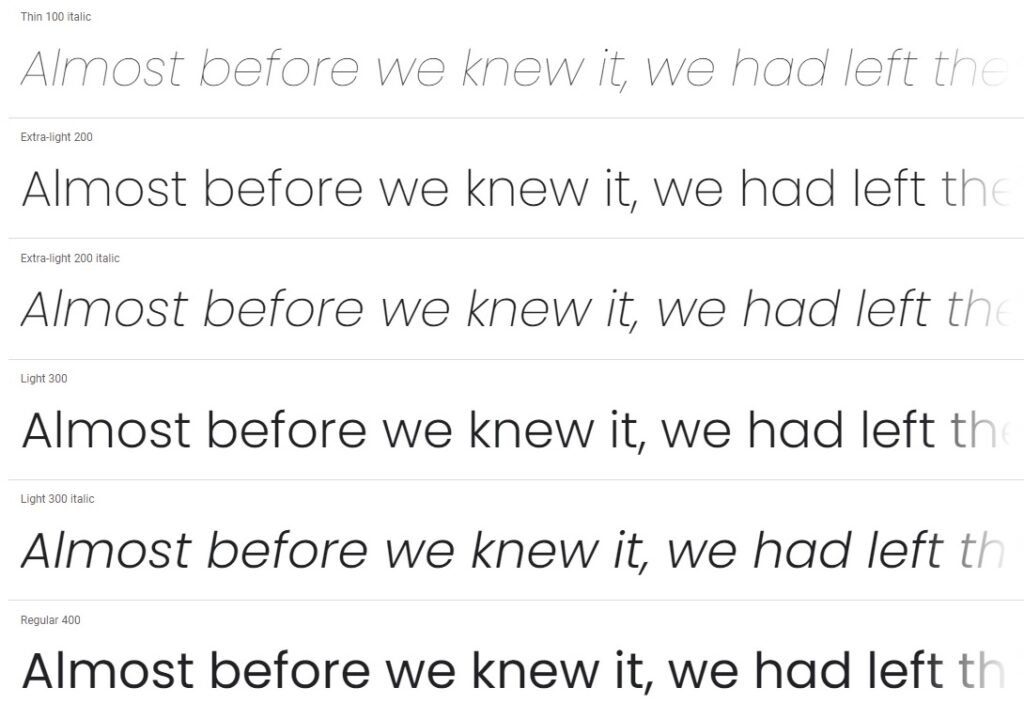
1. Montserrat
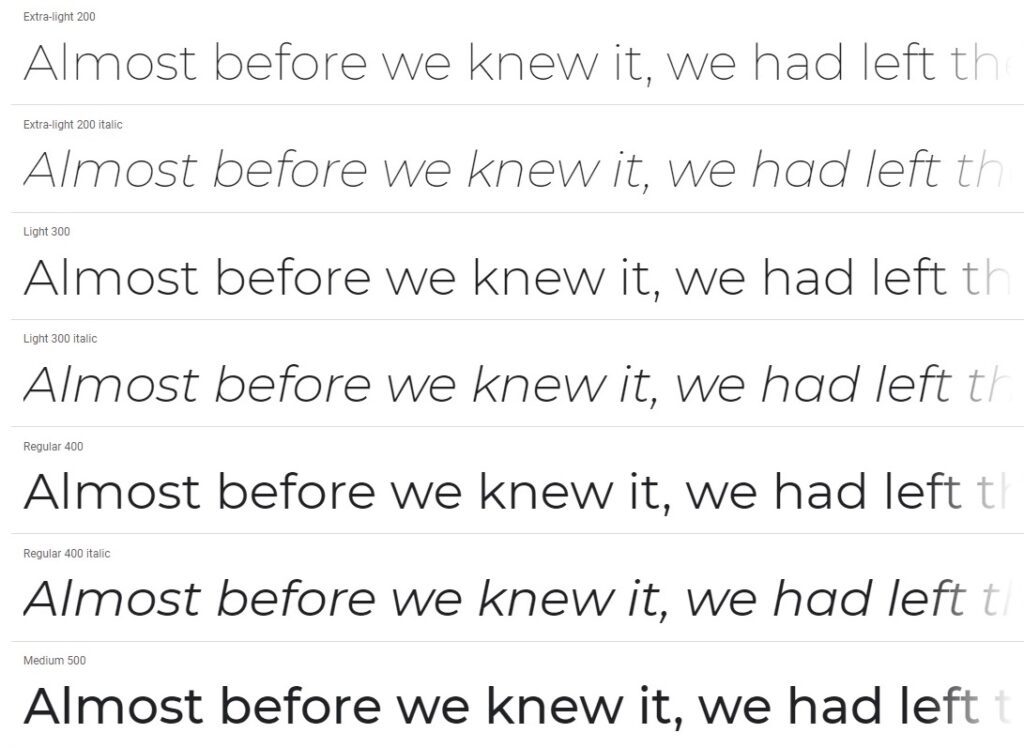
Ten font to numer 1 w ankiecie grupy theBrief, otrzymał najwięcej głosów. Jest bezpłatny i można go pobrać z fonts.google.com. Występuje wielu stylach (od thin po extra-bold). Inspiracją do stworzenia tego fontu dla jego twórczyni, Juliety Ulanovsky była typografia miejska, charakterystyczna dla dzielnicy Montserrat w Buenos Aires.

Oryginalne, nieszablonowe, porządne może być i z Montsterratem, nie każdy codziennie robi logo Audi
Marta G.
➔ Font Montserrat można pobrać tutaj.
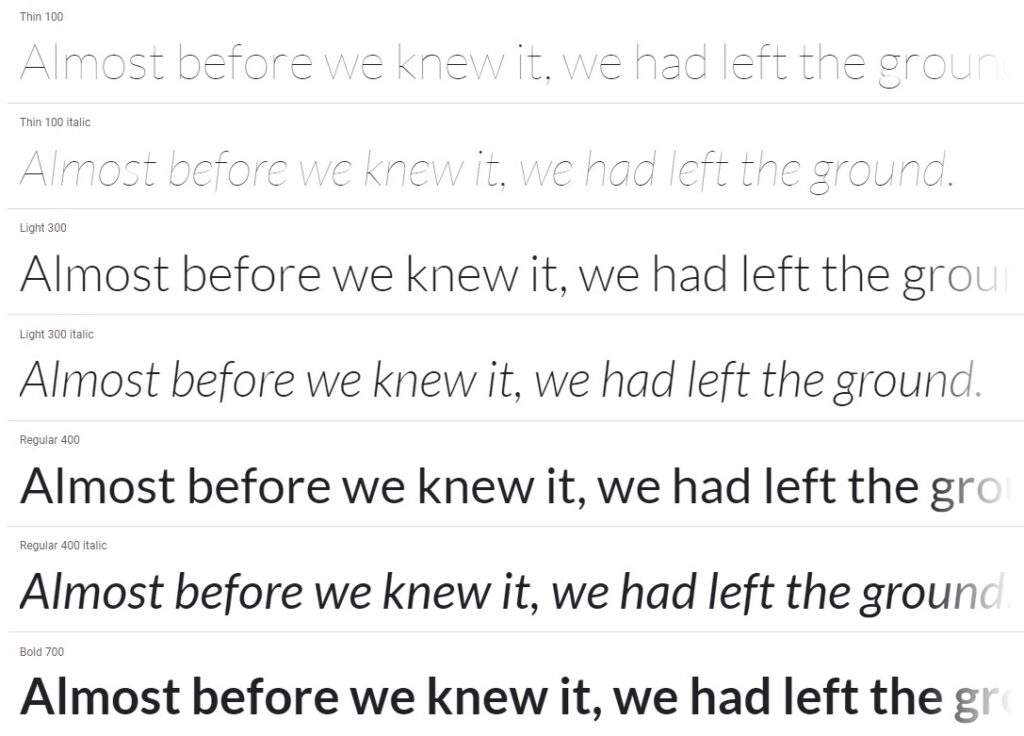
2. Poppins
To numer 2 w rankingu najczęściej wybieranych fontów w ankiecie. Poppins jest geometrycznym krojem pisma bezszeryfowego, gdzie każda litera jest prawie jednoliniowa. Font jest bezpłatny, dostępny na platformie Google Fonts w 18 stylach.

➔ Font Poppins można pobrać tutaj.
3. Lato
3 miejsce w rankingu społeczności theBrief ma Lato – font z polskimi korzeniami! Zaprojektowany przez warszawskiego projektanta, Łukasza Dziedzica, nazwą nawiązuje do jednej z najpiękniejszych pór roku. Font Lato występuje w 18 stylach i podobnie jak Montserrat, w wersjach od thin do extra-bold. Oprócz tego jest bezpłatny i dostępny również na stronie Google Fonts.

➔ Font Lato można pobrać tutaj.
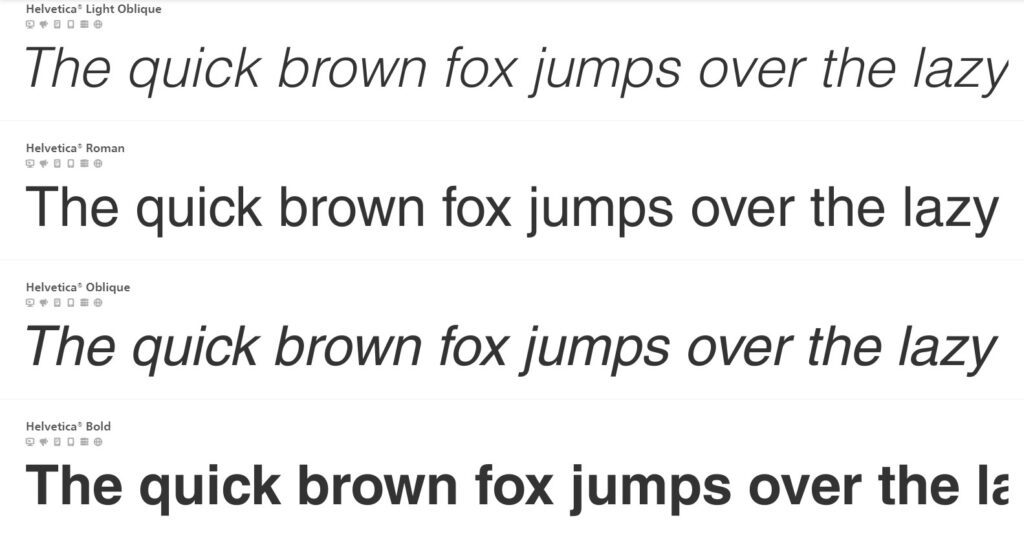
4. Helvetica
Czwarte miejsce w rankingu społeczności theBrief. Wśród wielu osób ma opinię królowej fontów. Propozycja kultowa, ponieważ to właśnie od niej wychodzono, projektując wiele identyfikacji wizualnych popularnych marek (Panasonic, Jeep czy Lufthansa). Helvetica nie występuje w wersji bezpłatnej, pojedynczą wersję tego fontu można nabyć już od kwoty 45 EUR.

➔ Font Helvetica można pobrać tutaj.
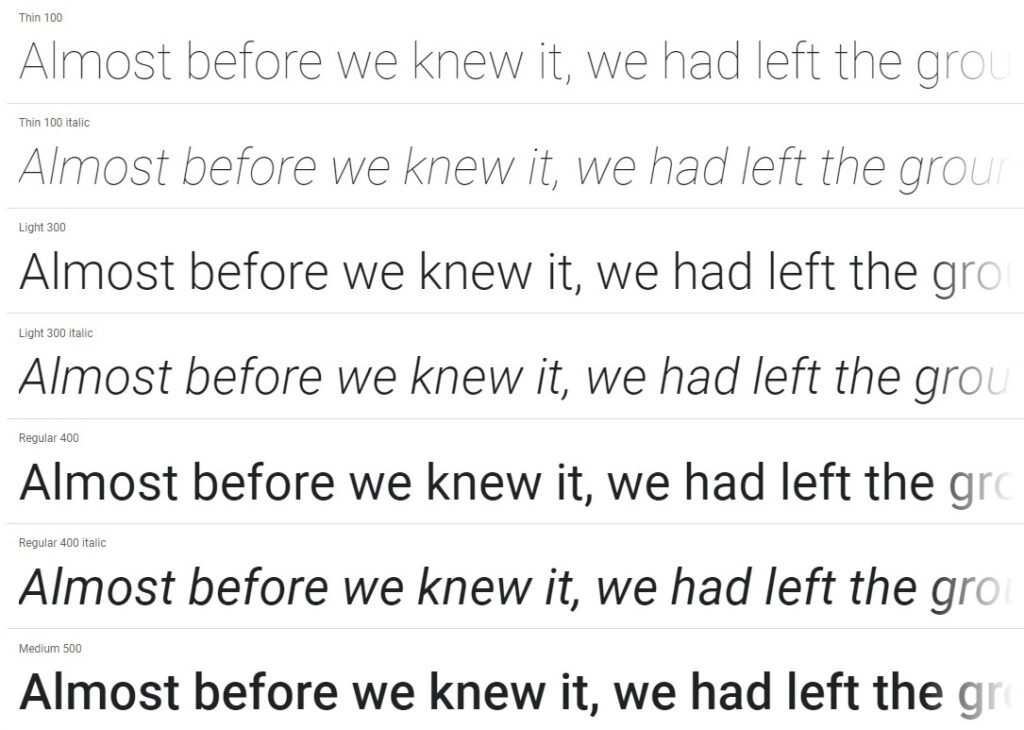
5. Roboto
Roboto to font zaprojektowany przez Google w 2011 na potrzeby Androida 4.0 „Ice Cream”. Ten charakterystyczny bezszeryf ma swój fanklub wśród osób reprezentujących branżę graficzną, a w rankingu społeczności theBrief znalazł się na 5 miejscu. Font jest bezpłatny i dostępny na stronie Google Fonts.

➔ Font Roboto można pobrać tutaj.
Kliknij w poniższą grafikę, użyj rozszerzenia WhatFont i sprawdź jakich fontów użyliśmy do napisania tego artykułu. 😎