Podwójna ekspozycja (double exposure), czyli nałożenie dwóch obrazów w celu stworzenia jednej kompozycji – tak najprościej i najbardziej obrazowo można opisać ten efekt. Dziś na blogu pomocny tutorial Photoshop – bo nie musisz przecież ograniczać się do jednego zdjęcia, dwoma lub więcej podbijesz emocje i tym samym odbiór Twojego projektu.
Wbrew pozorom najbardziej skomplikowany może okazać się wybór zdjęć, które stworzą naszą klimatyczną kompozycję, potem będzie już łatwiej. My wybraliśmy naturę i dla zobrazowania procesu tworzenia podwójnej ekspozycji, oprzemy się na zdjęciu pięknego jelenia i widowiskowego krajobrazu.
Podwójna ekspozycja Photoshop – tutorial
Kluczowe aspekty wpływające na wygląd ostatecznego obrazu są cztery: kolejność warstw, stopień przezroczystości poszczególnych warstw, sposób ich łączenia/nakładania i finalna obróbka. Pobierz zdjęcia i otwórz pierwsze z nich (jelen.jpg) w Photoshopie. Kolejne zdjęcie (krajobraz.jpg) wkleimy do pliku w późniejszym etapie.

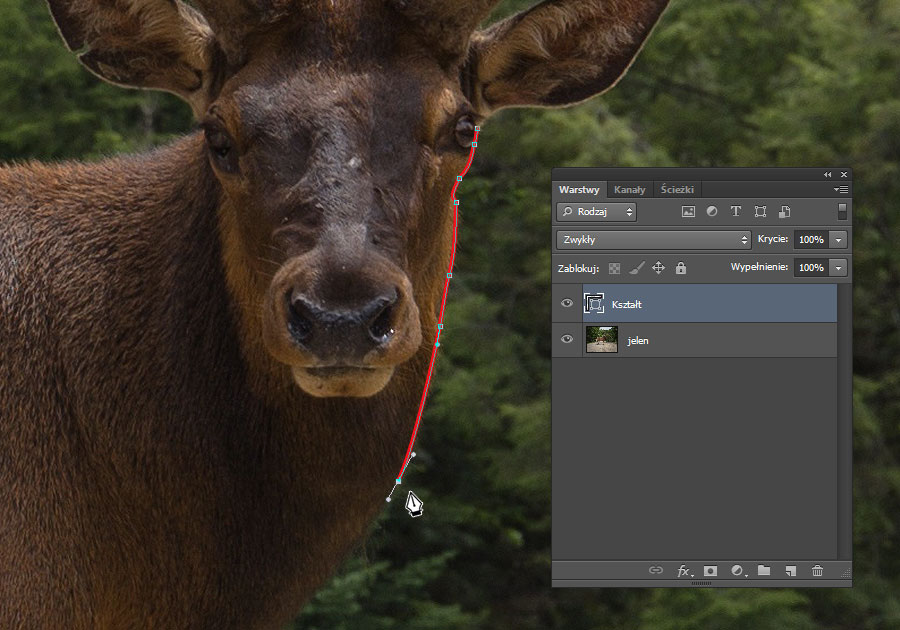
 Zaczynamy od szparowania (wycięcia) sylwetki zwierzęcia. Technika jaką to zrobisz, zależy tylko od Ciebie. Do wyboru jest kilka, my zrobimy to krzywymi Beziera. Wybieramy w Photoshopie narzędzie „Pióro” i dodając węzeł po węźle zaznaczamy sylwetkę jelenia.
Zaczynamy od szparowania (wycięcia) sylwetki zwierzęcia. Technika jaką to zrobisz, zależy tylko od Ciebie. Do wyboru jest kilka, my zrobimy to krzywymi Beziera. Wybieramy w Photoshopie narzędzie „Pióro” i dodając węzeł po węźle zaznaczamy sylwetkę jelenia.
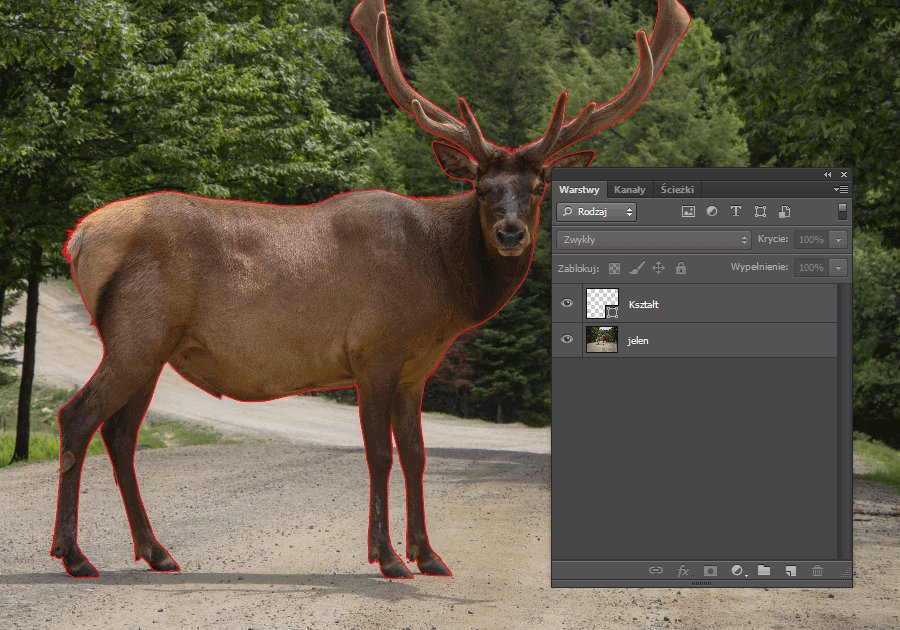
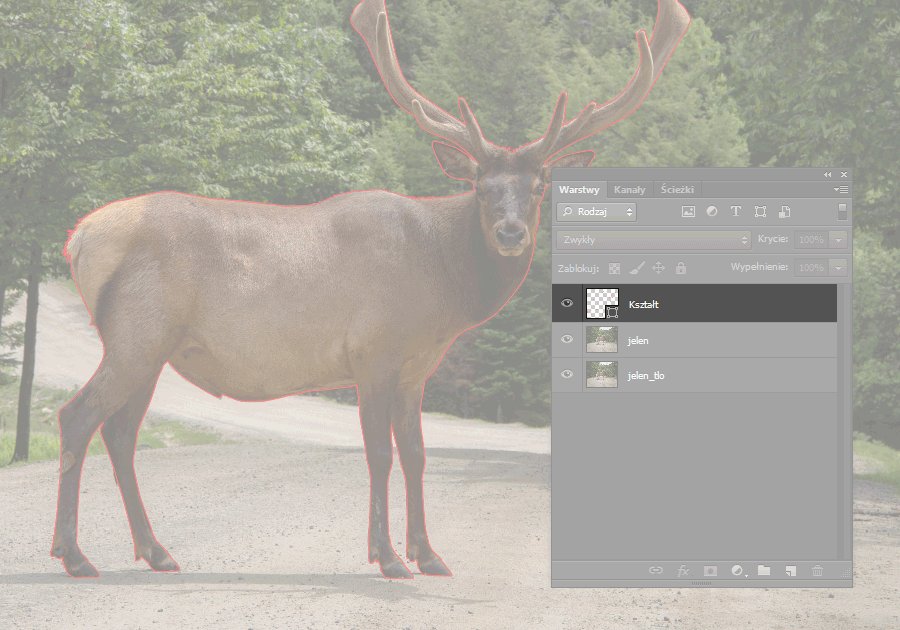
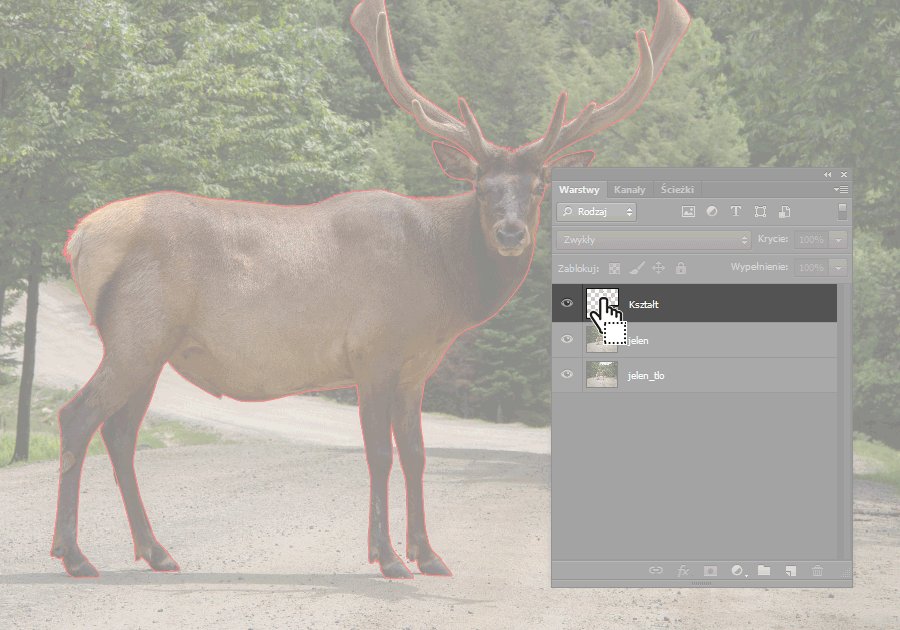
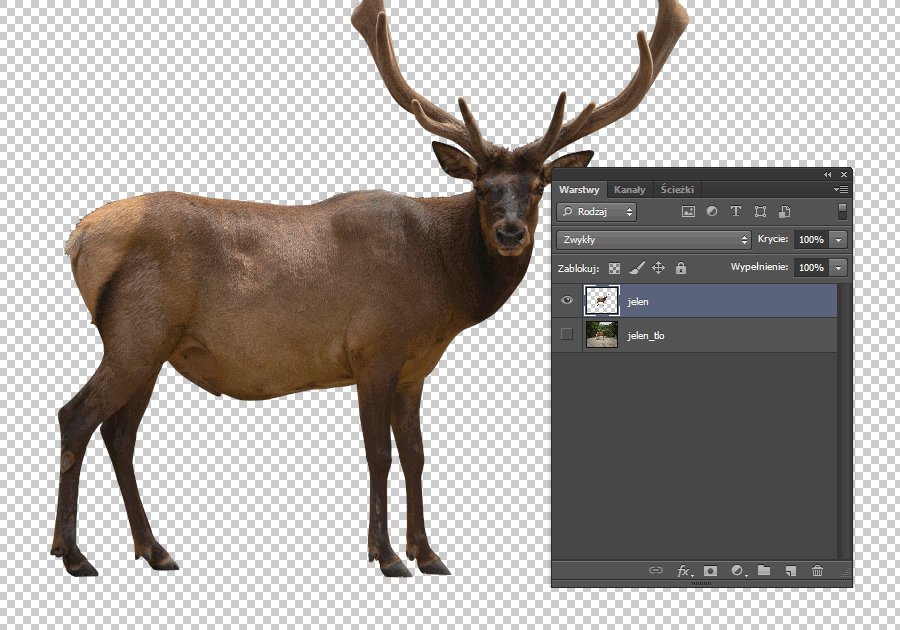
 Po obrysowaniu, powiel warstwę „jelen”, nadaj jej nazwę „jelen_tlo” i przesuń na sam dół (przyda się nam przy finalnej obróbce naszej kompozycji). Wywołajmy teraz zaznaczenie wcześniej obrysowanej sylwetce jelenia, przytrzymując klawisz [Ctrl] – klikamy w warstwę „kształt”. Wszystko poza sylwetką z warstwy „jeleń” należy usunąć, w tym celu, używając kombinacji klawiszy [Ctrl+Shift+I] lub wybierając z menu „Warstwa >> Odwrotność”, zaznaczamy odwrotnie co do pierwotnego zaznaczenia i usuwamy tło wciskając klawisz [Delete]. Możemy sobie teraz wyłączyć warstwę „jelen_tlo”.
Po obrysowaniu, powiel warstwę „jelen”, nadaj jej nazwę „jelen_tlo” i przesuń na sam dół (przyda się nam przy finalnej obróbce naszej kompozycji). Wywołajmy teraz zaznaczenie wcześniej obrysowanej sylwetce jelenia, przytrzymując klawisz [Ctrl] – klikamy w warstwę „kształt”. Wszystko poza sylwetką z warstwy „jeleń” należy usunąć, w tym celu, używając kombinacji klawiszy [Ctrl+Shift+I] lub wybierając z menu „Warstwa >> Odwrotność”, zaznaczamy odwrotnie co do pierwotnego zaznaczenia i usuwamy tło wciskając klawisz [Delete]. Możemy sobie teraz wyłączyć warstwę „jelen_tlo”.
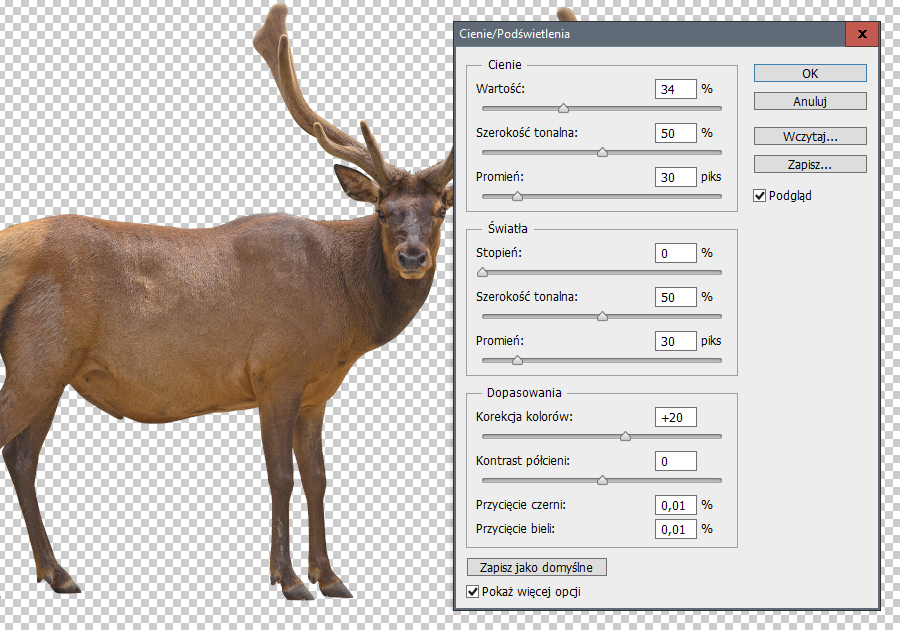
 Trochę ciemny ten jeleń, dobrze byłoby go delikatnie rozjaśnić, wydobyć więcej szczegółów z zacienionych partii zdjęcia. Na ratunek przychodzi bardzo dobrze radzący sobie z ta czynnością automat Adobe „Cienie/Podświetlenia”. Okno wywołujemy z menu „Obraz >> Dopasowania >> Cienie/Podświetlenie”. Suwakami dobieramy wartości, tak aby wydobyć ze zdjęcia szczegóły z zaciemnionych partii obrazu. Klikamy ok i przechodzimy dalej.
Trochę ciemny ten jeleń, dobrze byłoby go delikatnie rozjaśnić, wydobyć więcej szczegółów z zacienionych partii zdjęcia. Na ratunek przychodzi bardzo dobrze radzący sobie z ta czynnością automat Adobe „Cienie/Podświetlenia”. Okno wywołujemy z menu „Obraz >> Dopasowania >> Cienie/Podświetlenie”. Suwakami dobieramy wartości, tak aby wydobyć ze zdjęcia szczegóły z zaciemnionych partii obrazu. Klikamy ok i przechodzimy dalej.
 Czas na wklejenie do naszego dokumentu drugiego, wybranego zdjęcia. Aby praca była uporządkowana nadajmy jej nazwę „krajobraz”. Ważne, aby to zdjęcie znalazło się powyżej warstwy „jeleń” i samo przyjęło kształt naszego zwierzątka. Możemy zrobić to na kilka sposobów. Po prostu wyciąć według zaznaczenia, dodać maskę i zaznaczeniem nadać kształt tej warstwie lub też możemy utworzyć maskę przycinającą tej warstwie. Brzmi groźnie, ale to chyba najprostszy z wyżej wymienionych sposobów. Wystarczy kliknąć w warstwę „krajobraz” i użyć skrótu klawiaturowego [Alt+Ctrl+G] lub metodą bardziej manualną, przytrzymując klawisz [Alt] umieścić kursor w panelu Warstwy nad linią oddzielającą warstwę podstawową (jeleń) od pierwszej warstwy położonej wyżej (krajobraz) i kliknąć gdy kursor zmieni kształt. Jak już mamy dodaną maskę przycinania warsty, ustawmy jej dodatkowo tryb mieszania w belce rozwijanej na „Jaśniej”.
Czas na wklejenie do naszego dokumentu drugiego, wybranego zdjęcia. Aby praca była uporządkowana nadajmy jej nazwę „krajobraz”. Ważne, aby to zdjęcie znalazło się powyżej warstwy „jeleń” i samo przyjęło kształt naszego zwierzątka. Możemy zrobić to na kilka sposobów. Po prostu wyciąć według zaznaczenia, dodać maskę i zaznaczeniem nadać kształt tej warstwie lub też możemy utworzyć maskę przycinającą tej warstwie. Brzmi groźnie, ale to chyba najprostszy z wyżej wymienionych sposobów. Wystarczy kliknąć w warstwę „krajobraz” i użyć skrótu klawiaturowego [Alt+Ctrl+G] lub metodą bardziej manualną, przytrzymując klawisz [Alt] umieścić kursor w panelu Warstwy nad linią oddzielającą warstwę podstawową (jeleń) od pierwszej warstwy położonej wyżej (krajobraz) i kliknąć gdy kursor zmieni kształt. Jak już mamy dodaną maskę przycinania warsty, ustawmy jej dodatkowo tryb mieszania w belce rozwijanej na „Jaśniej”.
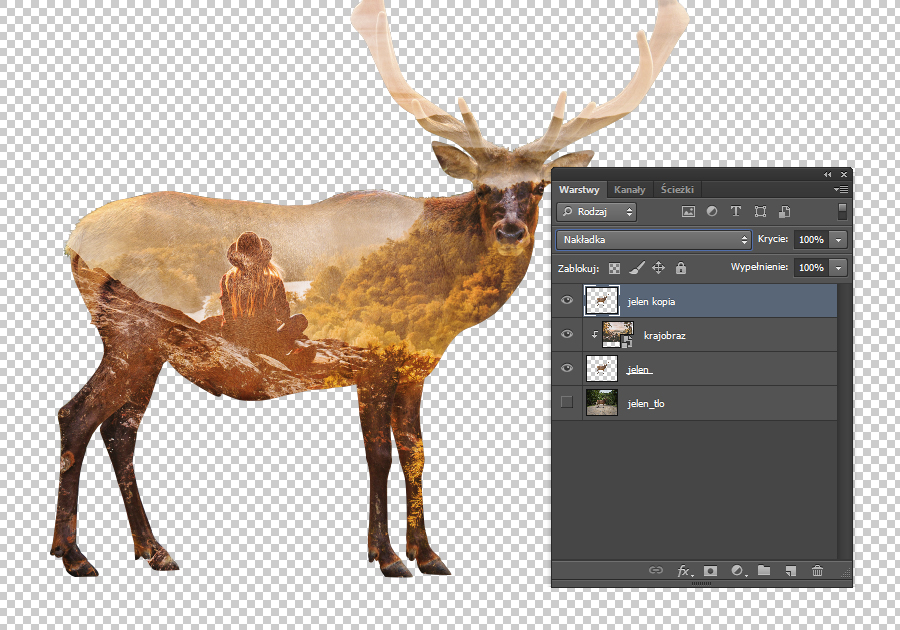
 Mimo trybu mieszania, warstwa „krajobraz” jest za bardzo dominująca nad postacią jelenia, nie odkrywa za wielu jego szczegółów. Skopiujmy zatem warstwę „jelen” i przesuńmy ją powyżej warstwy „krajobraz”, zmieniając jej tryb mieszanie, tym razem na „Nakładka” – nazwijmy tą warstwę „jelen kopia”.
Mimo trybu mieszania, warstwa „krajobraz” jest za bardzo dominująca nad postacią jelenia, nie odkrywa za wielu jego szczegółów. Skopiujmy zatem warstwę „jelen” i przesuńmy ją powyżej warstwy „krajobraz”, zmieniając jej tryb mieszanie, tym razem na „Nakładka” – nazwijmy tą warstwę „jelen kopia”.
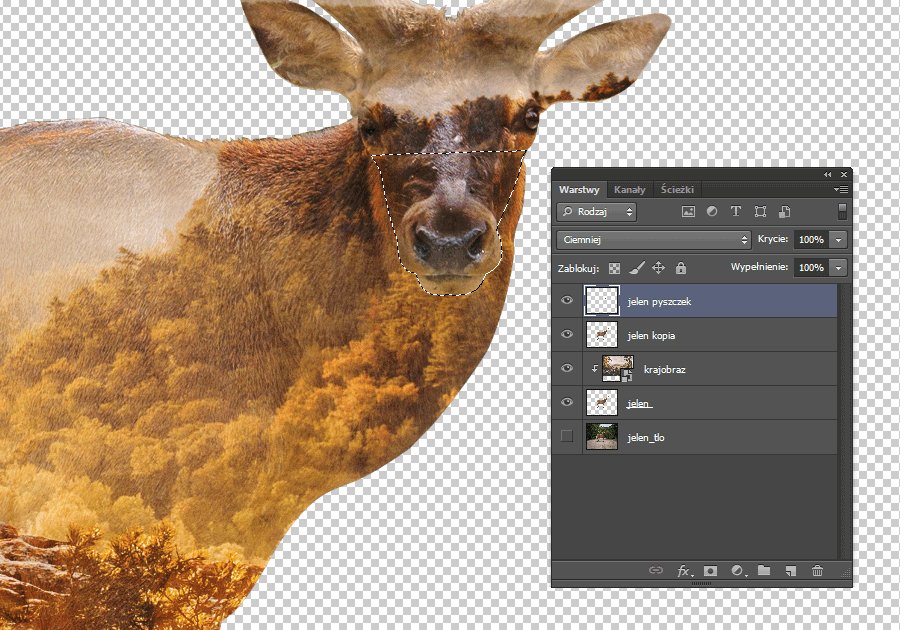
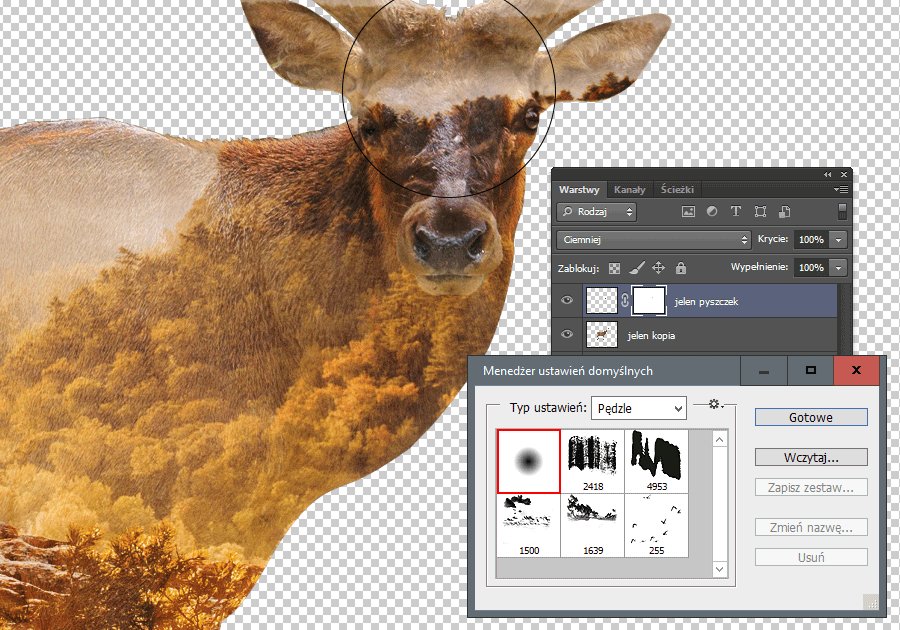
 Warstwy zaczynają się już mieszać między sobą. Szczegóły jednej przechodzą w drugą i na odwrót. Delikatny zarys pyszczka można odrobinę podciągnąć zaznaczając jego fragment. Po jego skopiowaniu i wklejeniu na warstwę kolejny raz powyżej nadajmy jej tryb mieszania „Ciemniej”. Nazwijmy ją „jelen pyszczek”. Do zatarcia wyraźnej granicy możemy użyć maski. Zestaw pędzli użyty w pracy można pobrać tutaj.
Warstwy zaczynają się już mieszać między sobą. Szczegóły jednej przechodzą w drugą i na odwrót. Delikatny zarys pyszczka można odrobinę podciągnąć zaznaczając jego fragment. Po jego skopiowaniu i wklejeniu na warstwę kolejny raz powyżej nadajmy jej tryb mieszania „Ciemniej”. Nazwijmy ją „jelen pyszczek”. Do zatarcia wyraźnej granicy możemy użyć maski. Zestaw pędzli użyty w pracy można pobrać tutaj.
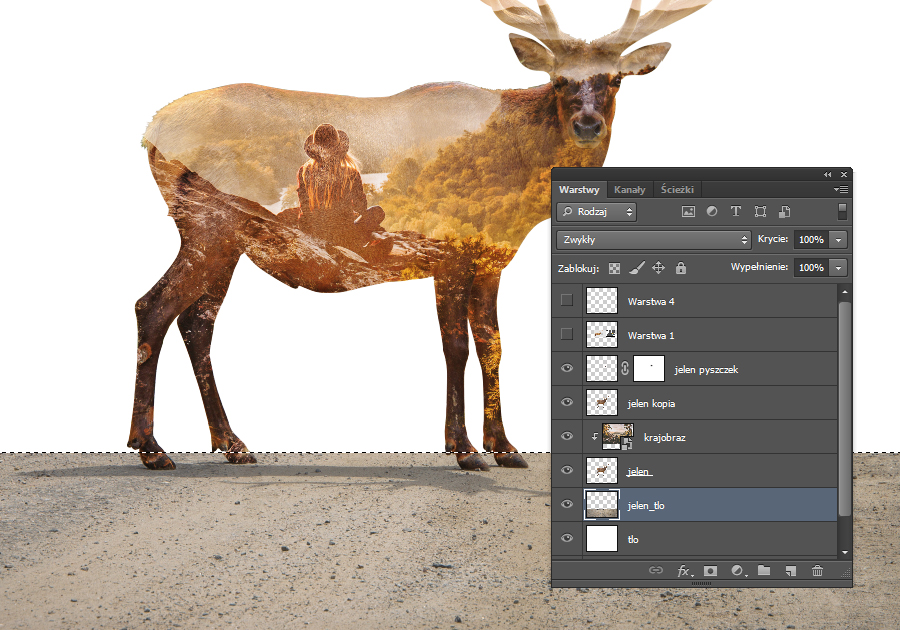
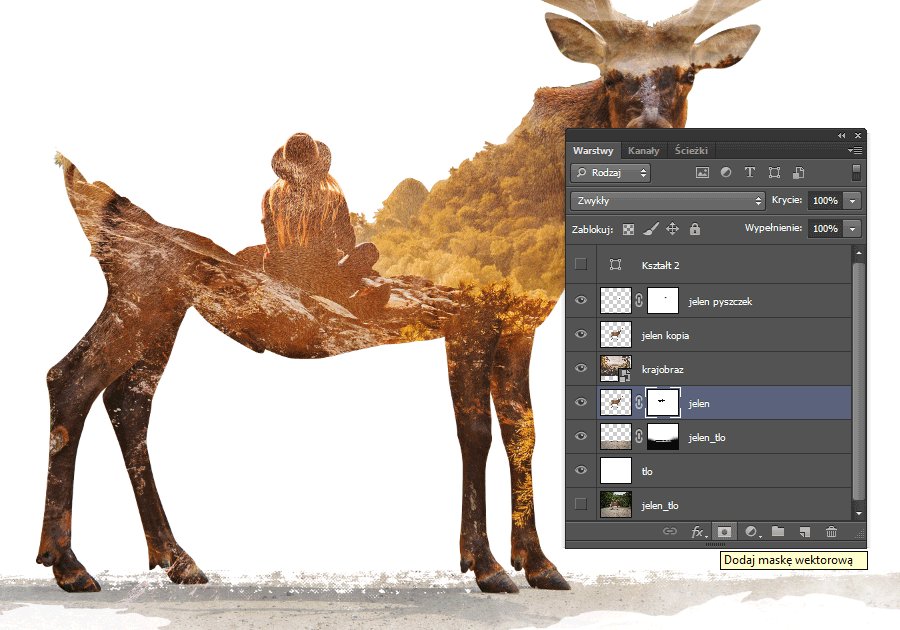
 Przed finalną obróbką nasza praca prezentuje się następująco. Zastosowaliśmy na warstwach różne tryby mieszania, maskę, a cała zabawa jeszcze przed nami.
Przed finalną obróbką nasza praca prezentuje się następująco. Zastosowaliśmy na warstwach różne tryby mieszania, maskę, a cała zabawa jeszcze przed nami.
Na początku naszej pracy stworzyliśmy warstwę „jelen_tło”, wykorzystajmy ją teraz. Zrobimy z niej zarysowane podłoże, nasz jelonek musi na czymś stać. Zaznaczmy prostokąt i kombinacją klawiszy [Ctrl +Shift + I] odwróćmy zaznaczenie, przyciskiem [Delete] usuńmy tło żeby został sam piasek.
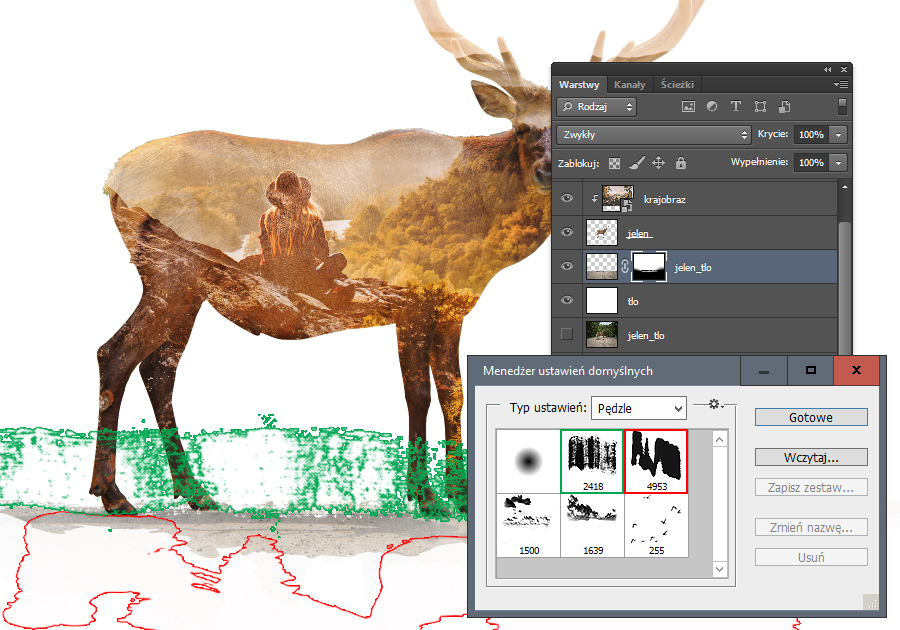
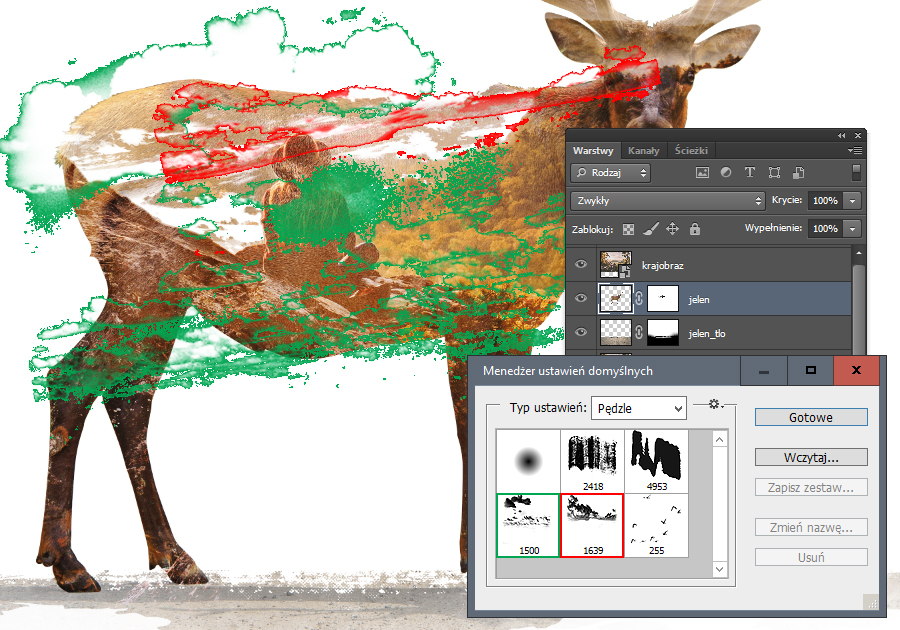
 Dodajmy maskę do warstwy „jelen_tlo”. Używając pędzla (dla zobrazowania zaznaczone kolorystycznie) „zielonego” wymaskujmy górę naszego piasku, natomiast pędzla „czerwonego” dołu.
Dodajmy maskę do warstwy „jelen_tlo”. Używając pędzla (dla zobrazowania zaznaczone kolorystycznie) „zielonego” wymaskujmy górę naszego piasku, natomiast pędzla „czerwonego” dołu.
Praca z maskami nie jest skomplikowana, wręcz przeciwnie, dużo ułatwia, zostawia naszą bitmapę nietkniętą i żeby wrócić do jej pierwotnego wyglądu, wystarczy taką maskę wyłączyć. Wyobraź sobie, że chcąc taki zabieg robić „gumką”, Twoje ruchy muszą być przemyślane. Jeden wyjdzie, drugi nie wyjdzie. Nie ma czasu na pomyłkę. Zasada jest prosta – kolor czarny maskuje, biały odkrywa. Coś nie tak zamaskowałeś, po prostu kolorem białym możesz go odkryć i tak do perfekcji. Przy „gumce” taki zabieg jest niewykonalny.
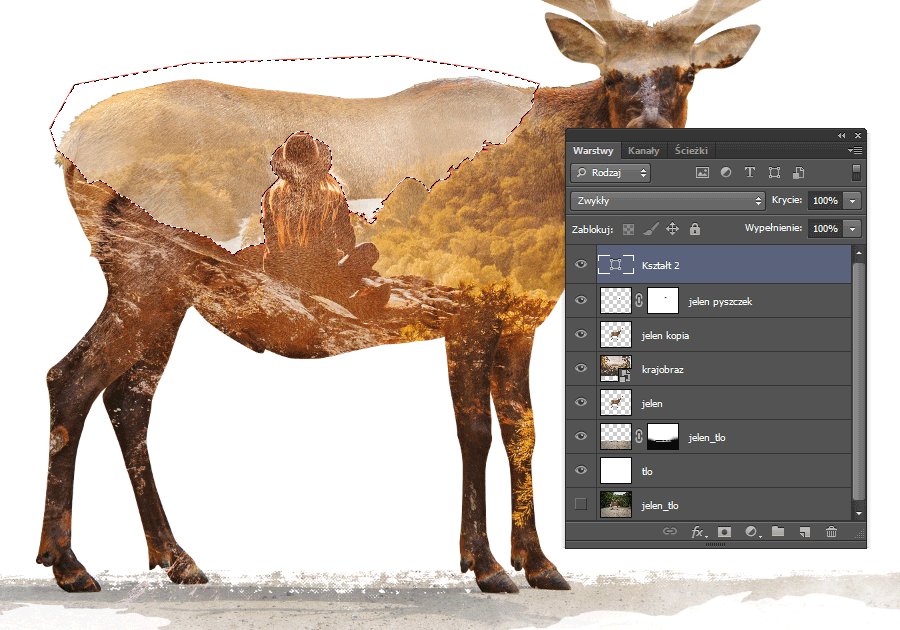
 Podłoże już stworzyliśmy, wypadałoby nadać trochę chmur na grzbiecie. Pociąć a raczej zamaskować go bardziej twórczo. Obrysujmy linię grzbietu, drzew i dziewczyny siedzącej na skale. My do tego celu ponownie użyliśmy krzywych Beziera. Dlaczego? Dobrze się je modeluje, a przez to szparowanie jest bardziej dokładne niż w przypadku zastosowania np. „lasa”. Zaznaczmy obrys który właśnie stworzyliśmy i dajmy warstwie „jelen” maskę.
Podłoże już stworzyliśmy, wypadałoby nadać trochę chmur na grzbiecie. Pociąć a raczej zamaskować go bardziej twórczo. Obrysujmy linię grzbietu, drzew i dziewczyny siedzącej na skale. My do tego celu ponownie użyliśmy krzywych Beziera. Dlaczego? Dobrze się je modeluje, a przez to szparowanie jest bardziej dokładne niż w przypadku zastosowania np. „lasa”. Zaznaczmy obrys który właśnie stworzyliśmy i dajmy warstwie „jelen” maskę.
 Używając dołączonych do tutorialu pędzli, „odkryj” jednym z dwóch wzorów chmur, obszar wcześniej zamaskowany. Pamiętaj: do odkrywania służy pędzel w kolorze białym.
Używając dołączonych do tutorialu pędzli, „odkryj” jednym z dwóch wzorów chmur, obszar wcześniej zamaskowany. Pamiętaj: do odkrywania służy pędzel w kolorze białym.
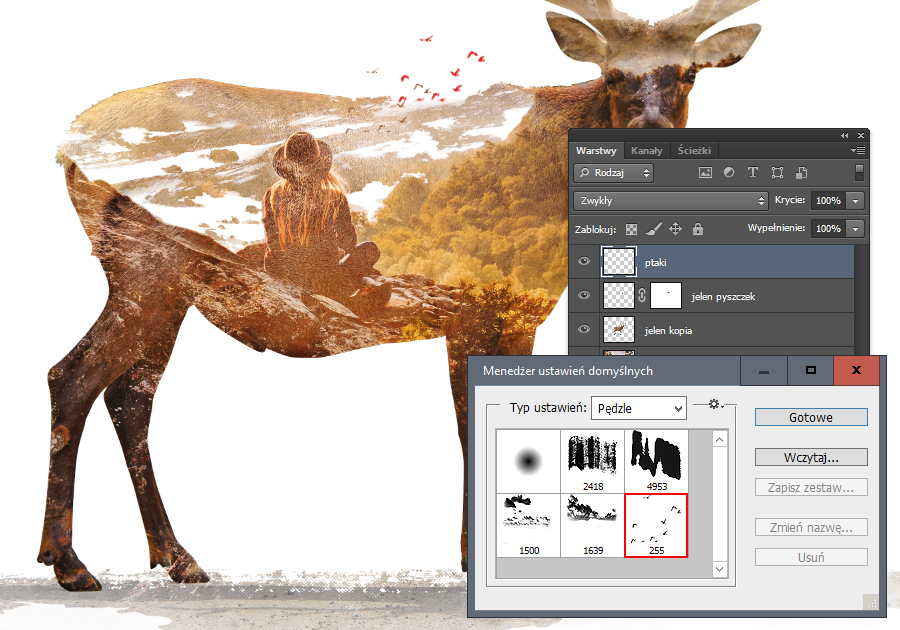
 Żeby dodać trochę nostalgii do naszej grafiki, proponujemy stworzyć warstwę „ptaki” i na niej kolorem pobranym z naszego jelonka (może to być każdy kolor, ale dobrze jest, dla zachowania takiej samej tonacji kolorystycznej, pobrać go „kroplomierzem”), namalować stado ptaków, szybujących ponad chmurami.
Żeby dodać trochę nostalgii do naszej grafiki, proponujemy stworzyć warstwę „ptaki” i na niej kolorem pobranym z naszego jelonka (może to być każdy kolor, ale dobrze jest, dla zachowania takiej samej tonacji kolorystycznej, pobrać go „kroplomierzem”), namalować stado ptaków, szybujących ponad chmurami.
 Zrobione. Ogólny widok naszej pracy przedstawia się następująco.
Zrobione. Ogólny widok naszej pracy przedstawia się następująco.
Zdjęcia do pobrania:
https://www.drukomat.pl/blog/wp-content/uploads/Magda/double_exposure/jelen.jpg
https://www.drukomat.pl/blog/wp-content/uploads/Magda/double_exposure/krajobraz.jpg



2 komentarze
Świetnie zrobione, pozdrawiam.
Dzięki! Pozdrawiam 🙂